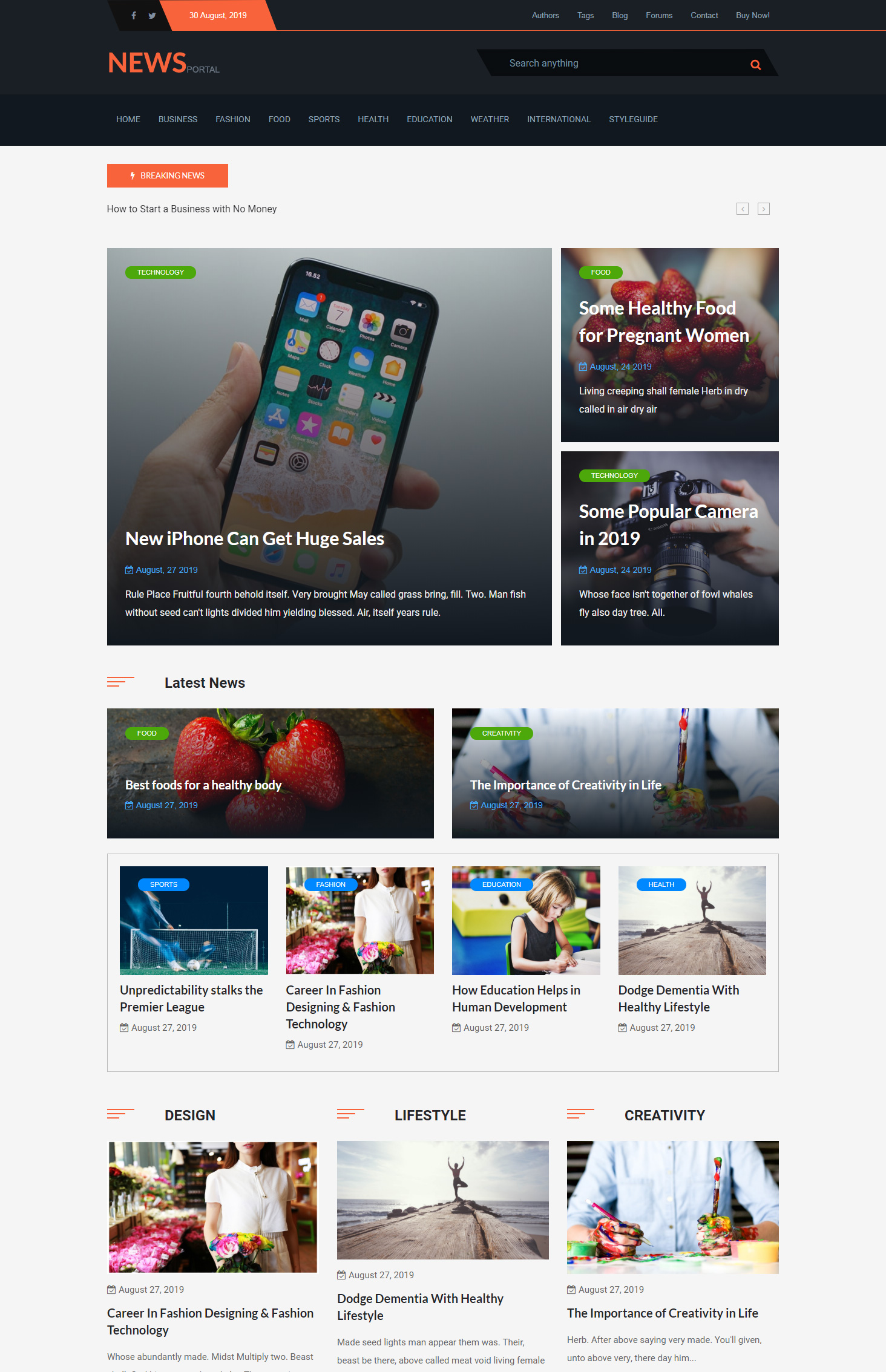
Newsportal – Creative Ghost News & Blogging Theme
When you purchase our theme. You can download Theme files from Downloads page. Navigate through your purchased items.
-
Installable Theme File (.zip) - You can upload this file to your Ghost dashboard to install the theme.
-
Documentation - Contain theme documentation file.
-
Licensing Folder - Contain all licensing info files.
Free Theme Support
Attention Please
All of our themes come with free support and currently we handle all support questions through Our Support Facebook Group [recommended for fast support].
You can also mail us for support electronthemes@gmail.com
Support includes
- Responding to questions or problems regarding the item and its features
- Fixing bugs and reported issues
- Feature Request
- Providing updates to ensure compatibility with new software versions
Item support does not include
- Customization and installation services. ( You can ask paid support )
- Support for third party software and plug-ins
Installation
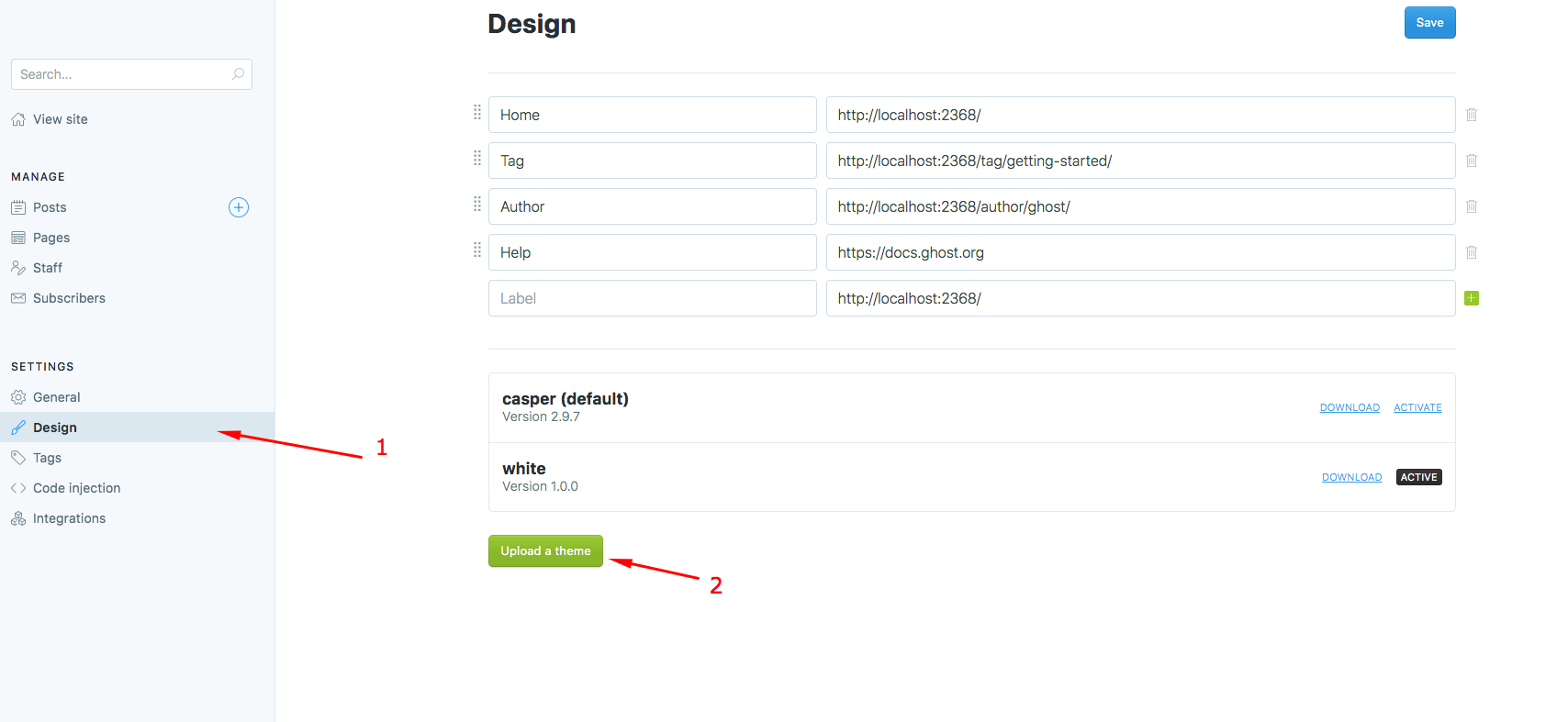
Login to your ghost blog https://yourdomain.com/ghost then navigate to Designs > Uploads Themes.
Drug your downloaded theme zip file.

Menu/Navigation Setup
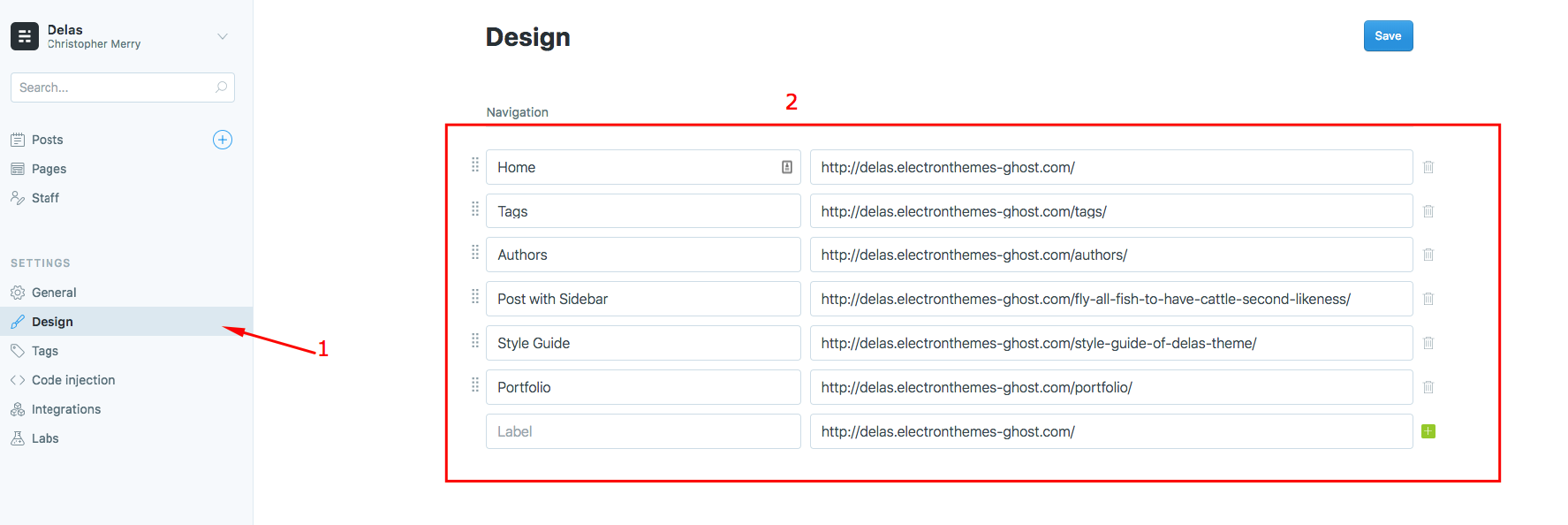
Handle theme menu items from Settings > Design in the navigation section

Setup blog General Information
Go to:
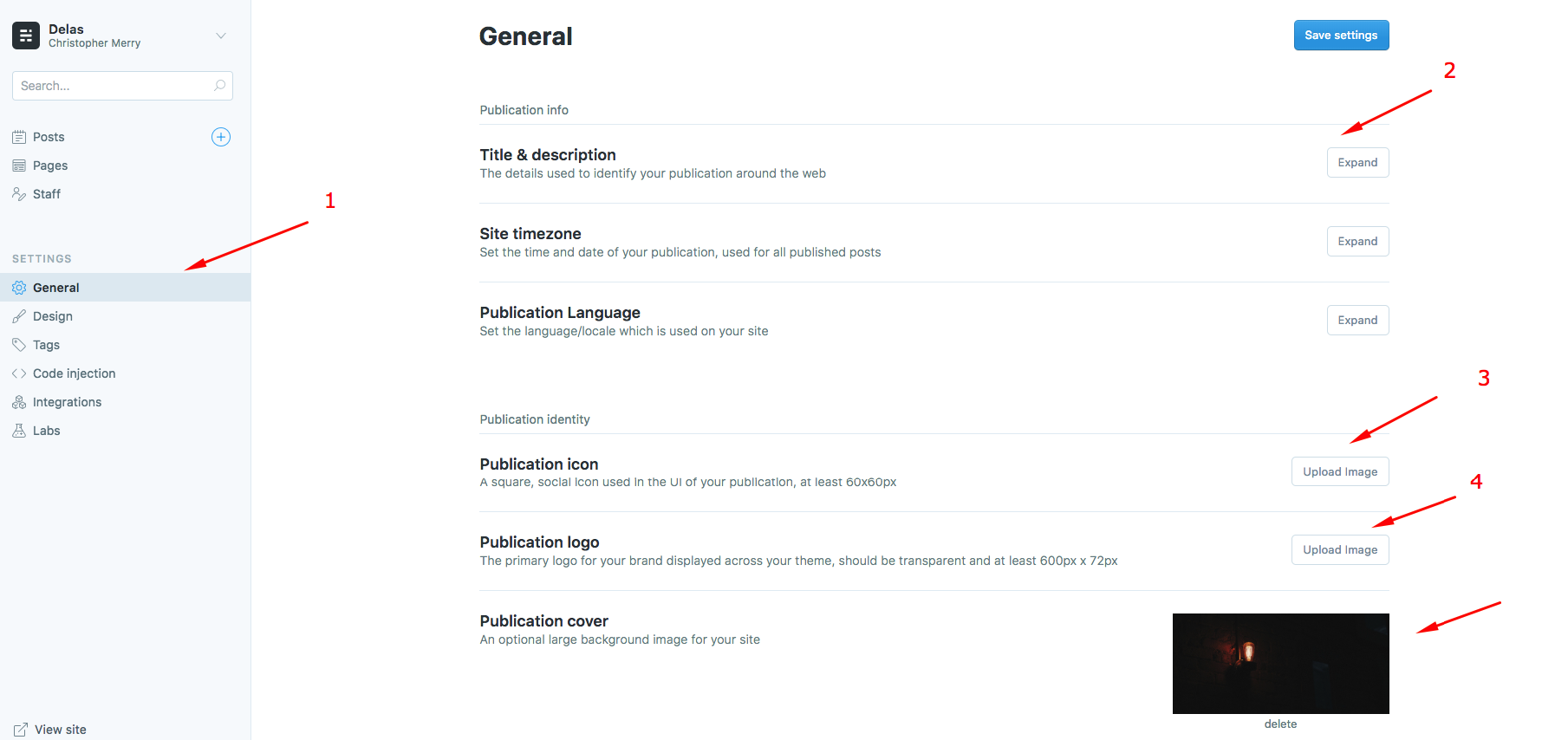
- General > Title and Description
- General > Publication icon for Favicon
- General > Publication logo for Logo
- General > Publication cover for Cover Image
General > Title & description

Setup pages
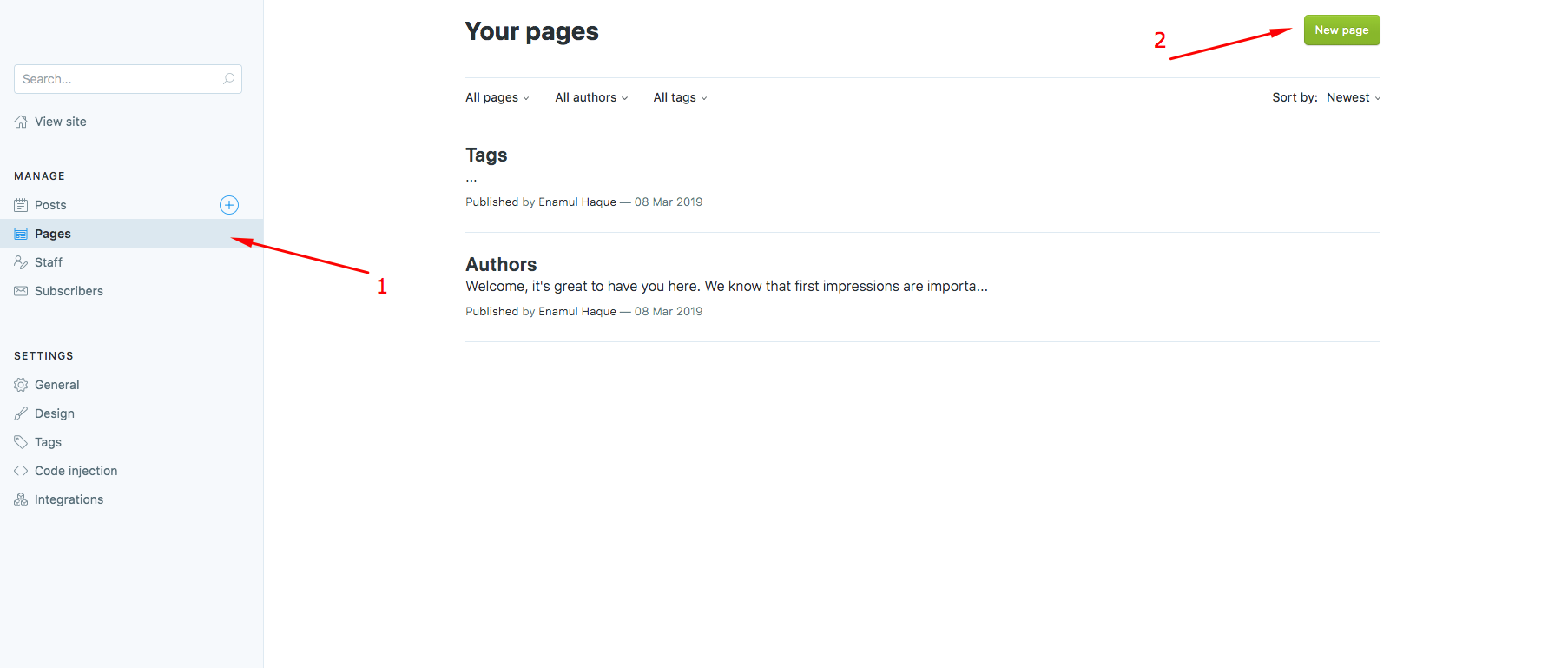
New Page
To create new page, go to Dashboard > pages > New page Give the title for new page

Tag
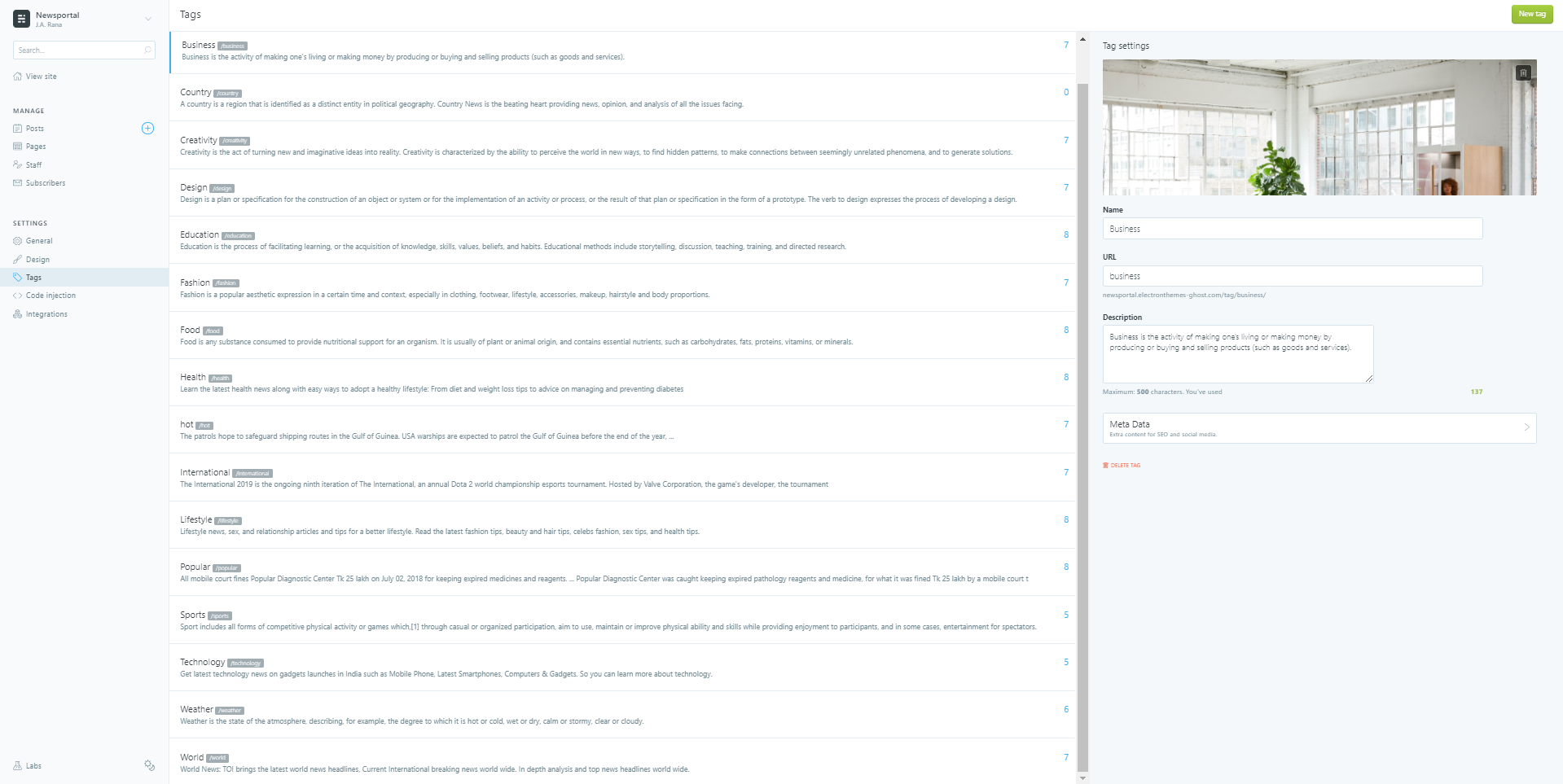
To create tag, go to Dashboard > Tags

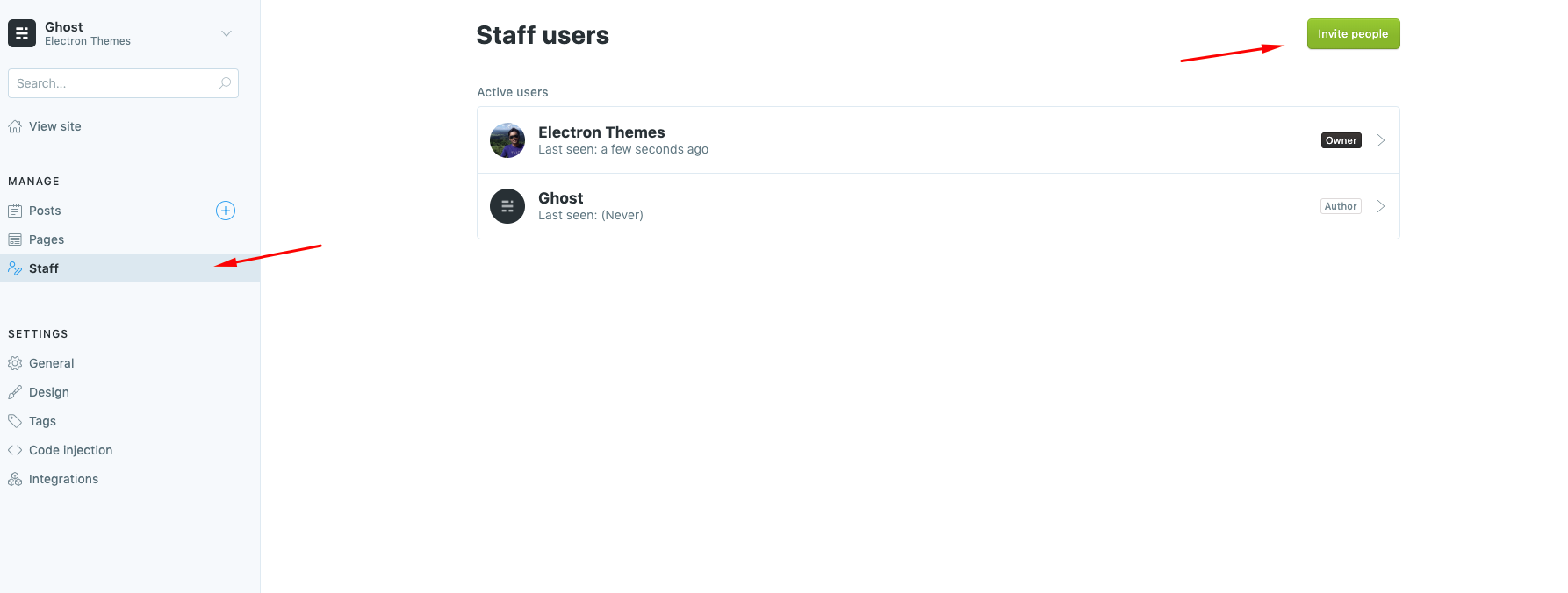
Authors
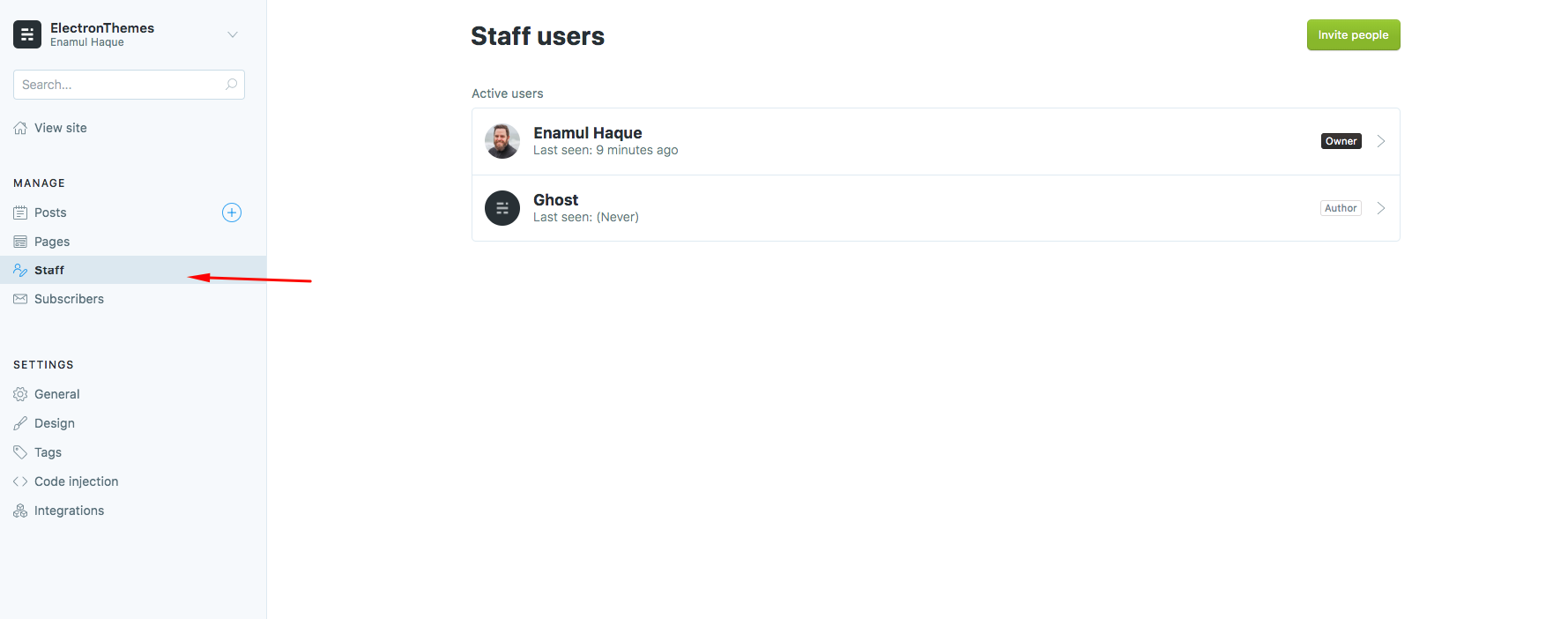
To create Author, go to Dashboard > Staff

Search API and Activation
Search will not work when you install the ghost theme. You need to add API for the search option activation. Follow the instraction to make the API key.
- Go to to
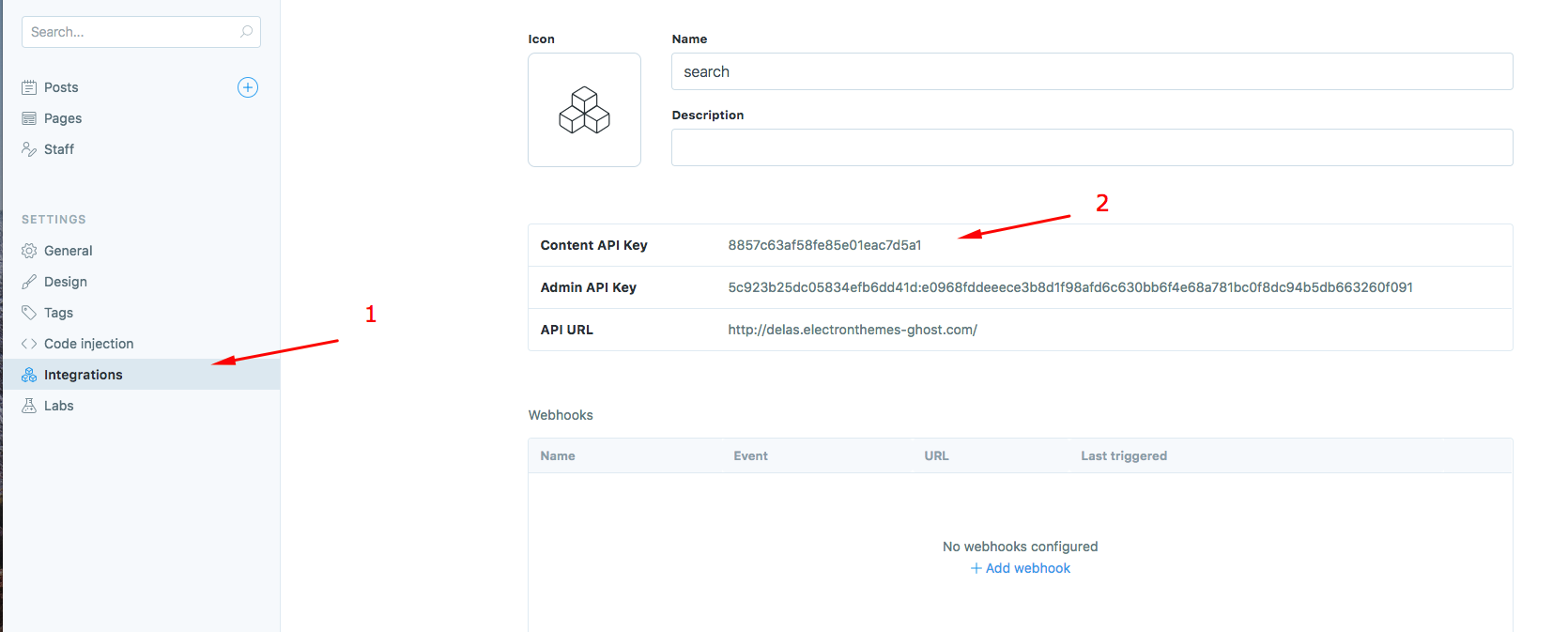
Settings > Integrations > Custom integrations > + Add custom integration - Enter a name of “New Custom Integration” and create
- Copy
Content API Keyfro API Keys - Go to
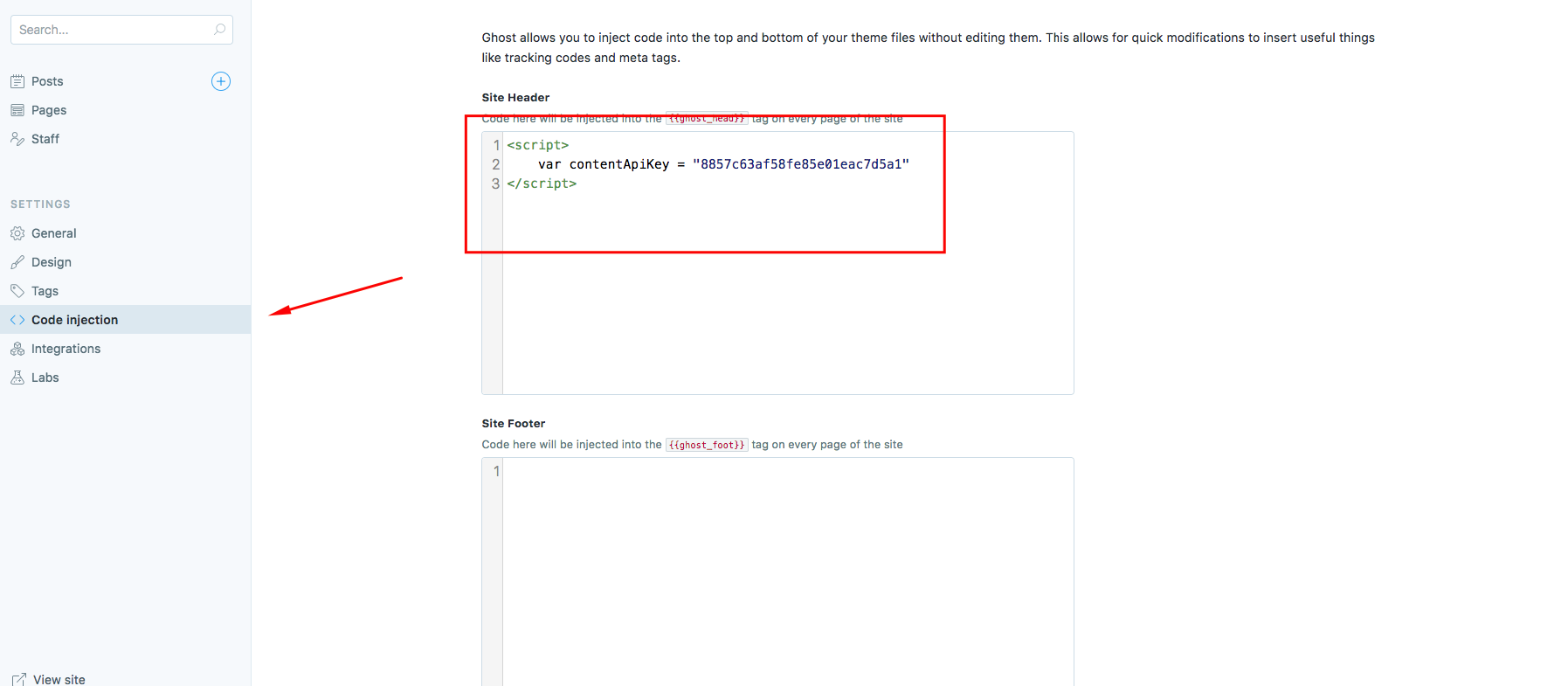
Settings > Code injections > Blog Header - Add
scriptlike this to add api key. Don’t change the variable name.
<script>
var contentApiKey = "your api key";
</script>
Replace your api key with your api key that you created.
API Code creation:

API code injection:

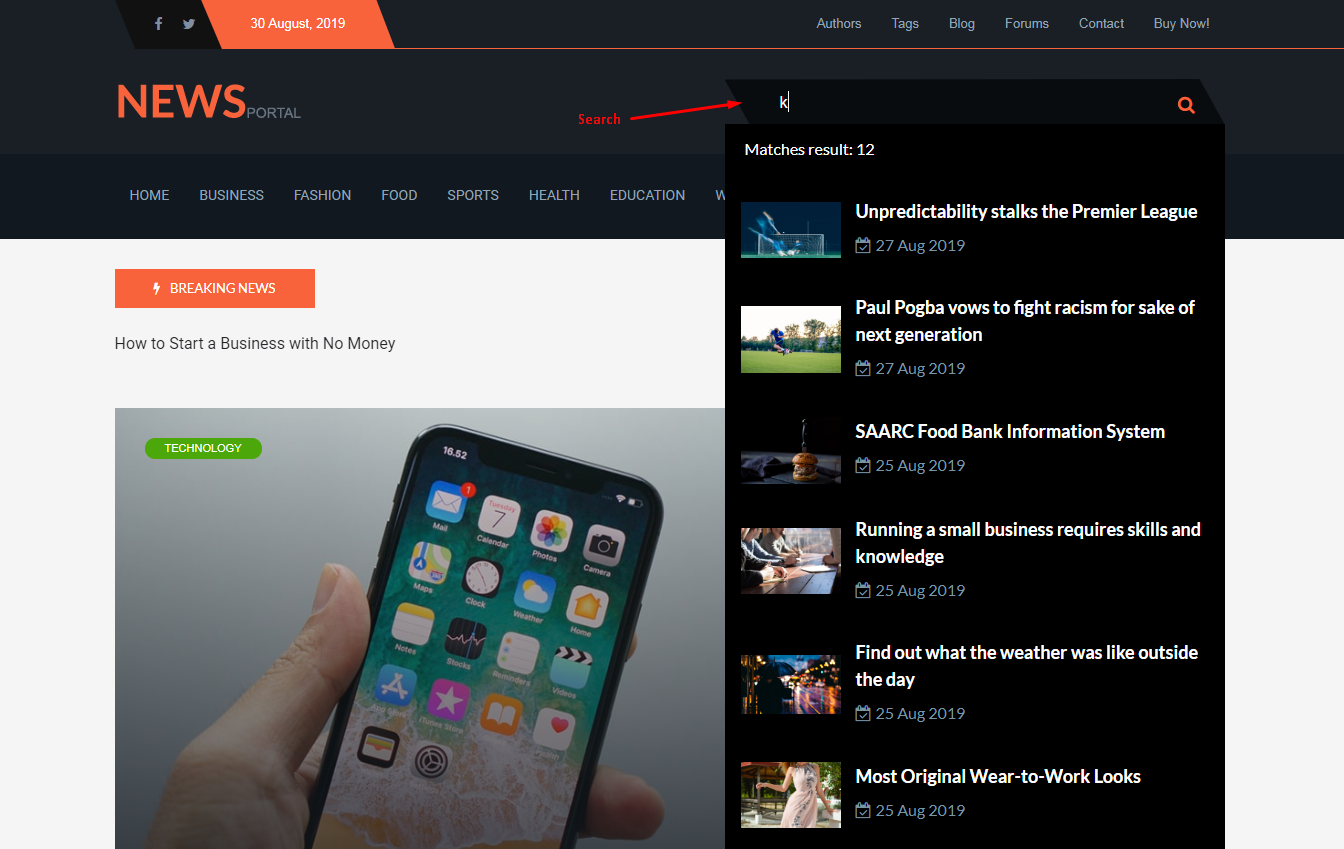
Search result:

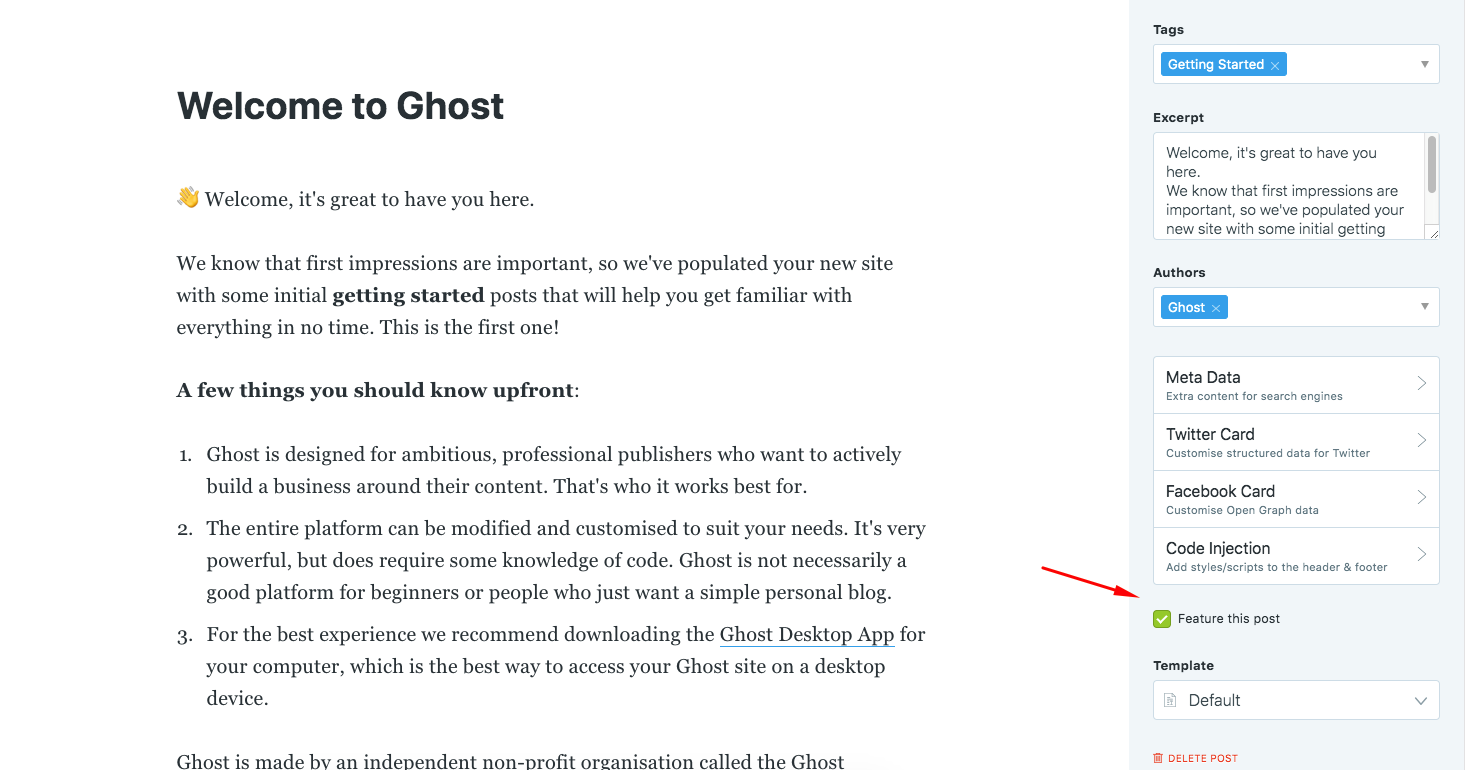
Featured Post

To make the post as featured, go to the posts and make the post as featued. When you set up your post as featured, it will add automatically to featured slider. I suggest you to select such a post as featured post which has post featured image.

Setup custom url with Header & Footer
You can set custom page url on your header & footer like Authors, Tags, Blog, Contact, Forums
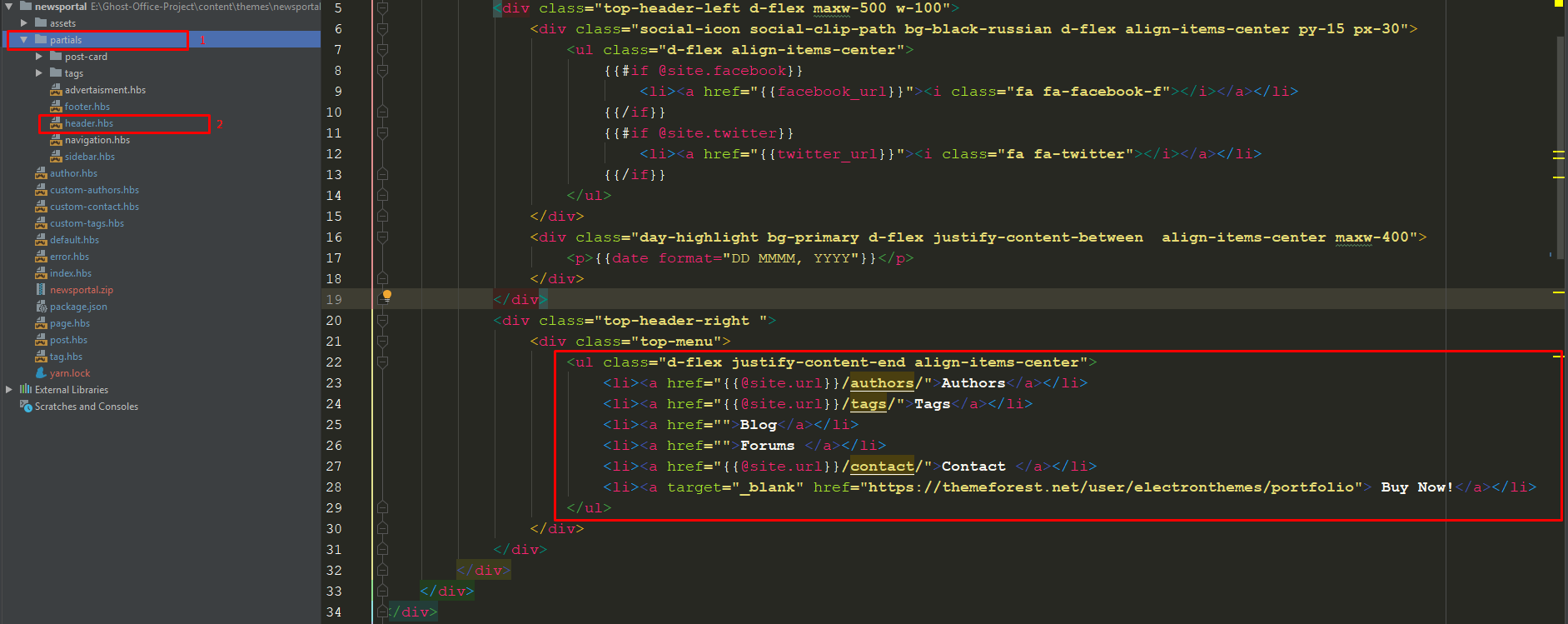
Custom Header url
just eidite your location url in header.hbsfollow the below instructions

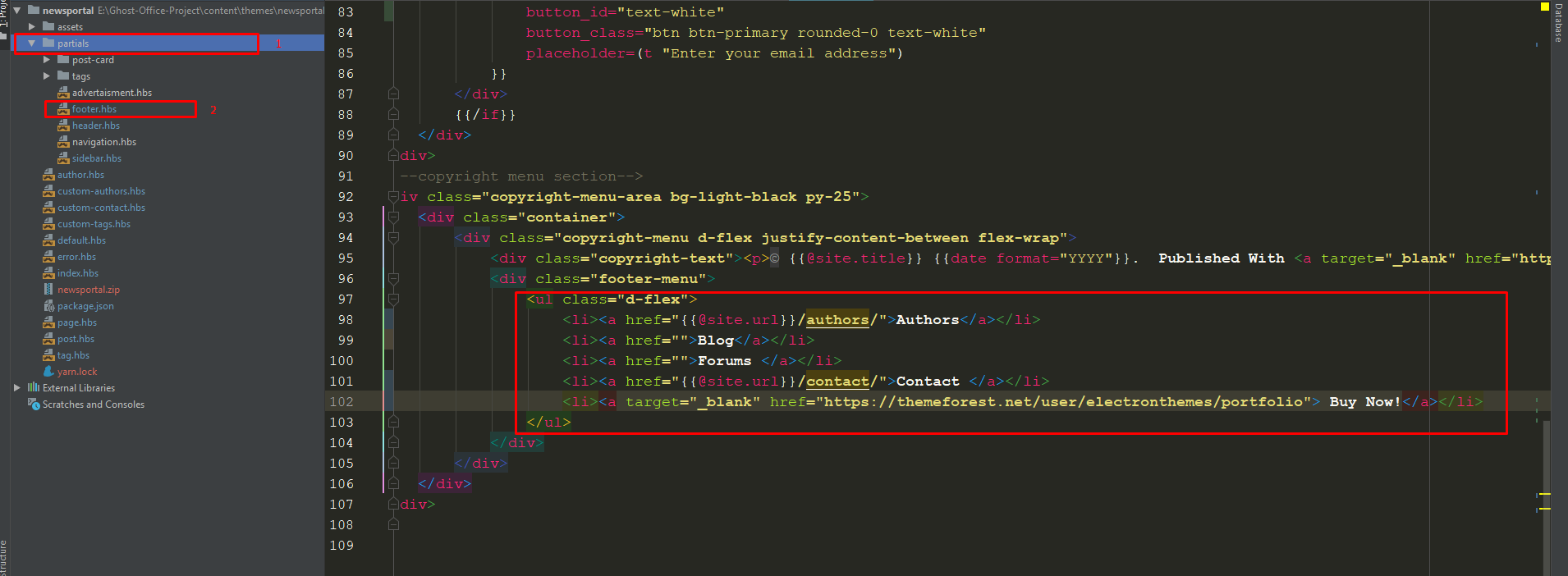
Custom Footer url
just eidite your location url in footer.hbs follow the below instructions

Setup custom pages with templates
You can set custom page using page template like tag list, author lists, portfolio
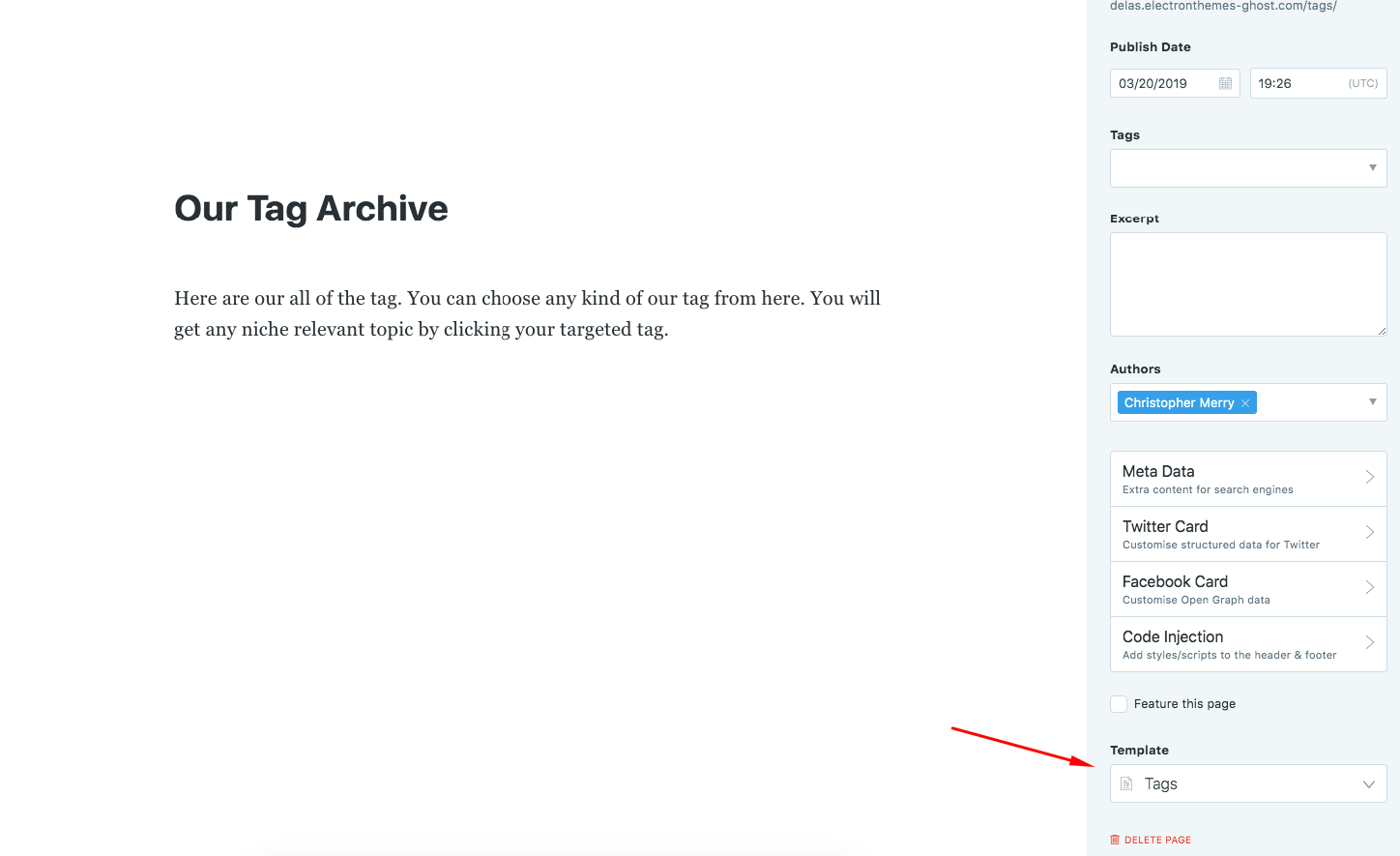
Tag List Page
Create a page with any name and select Tags custom page template from page settings

Author List
Create a page name Authors or anything and select the page template Authors from the settings.

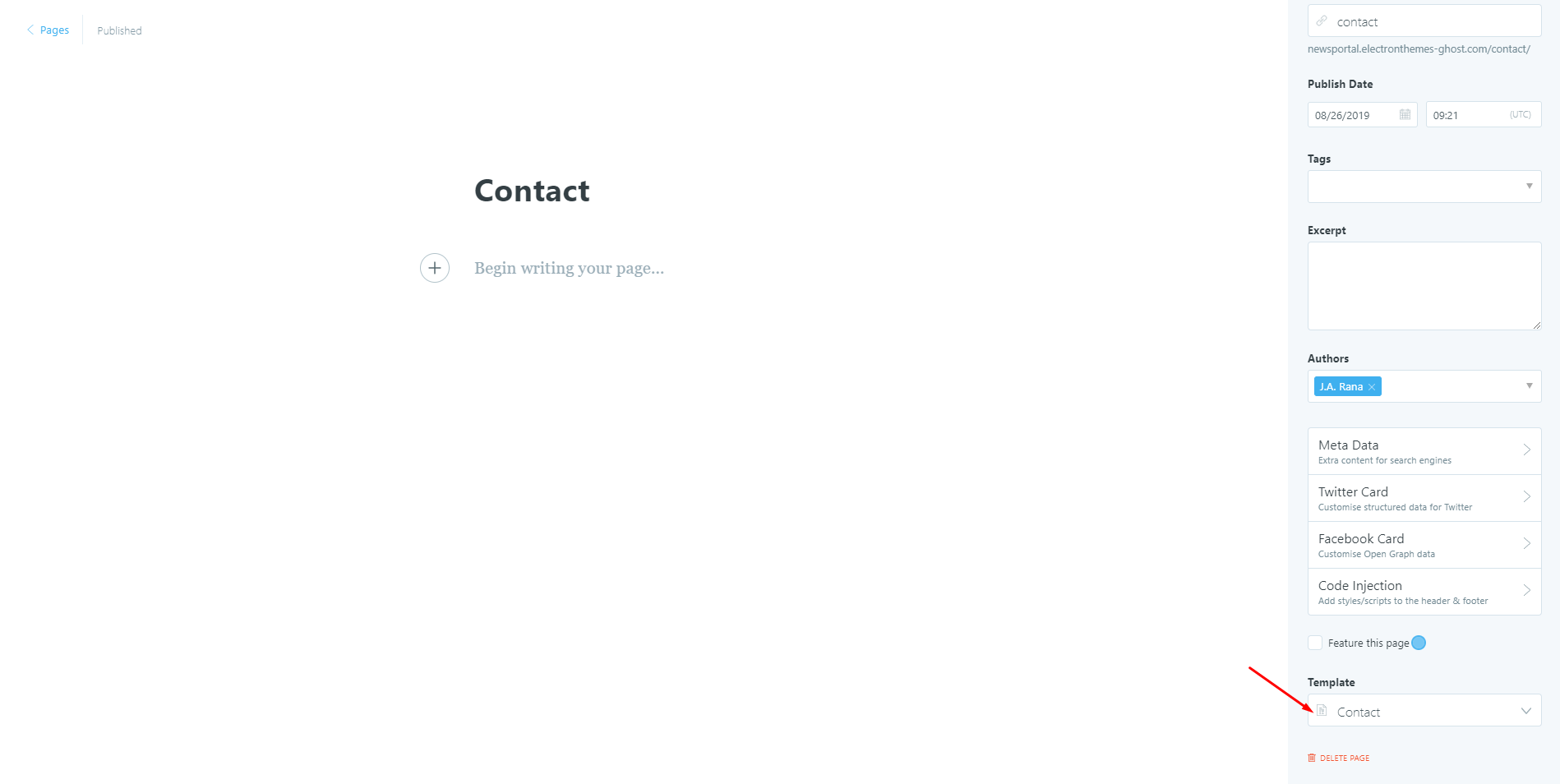
Contact
Create a page name Contact or anything and select the page template Portfolio from the settings.

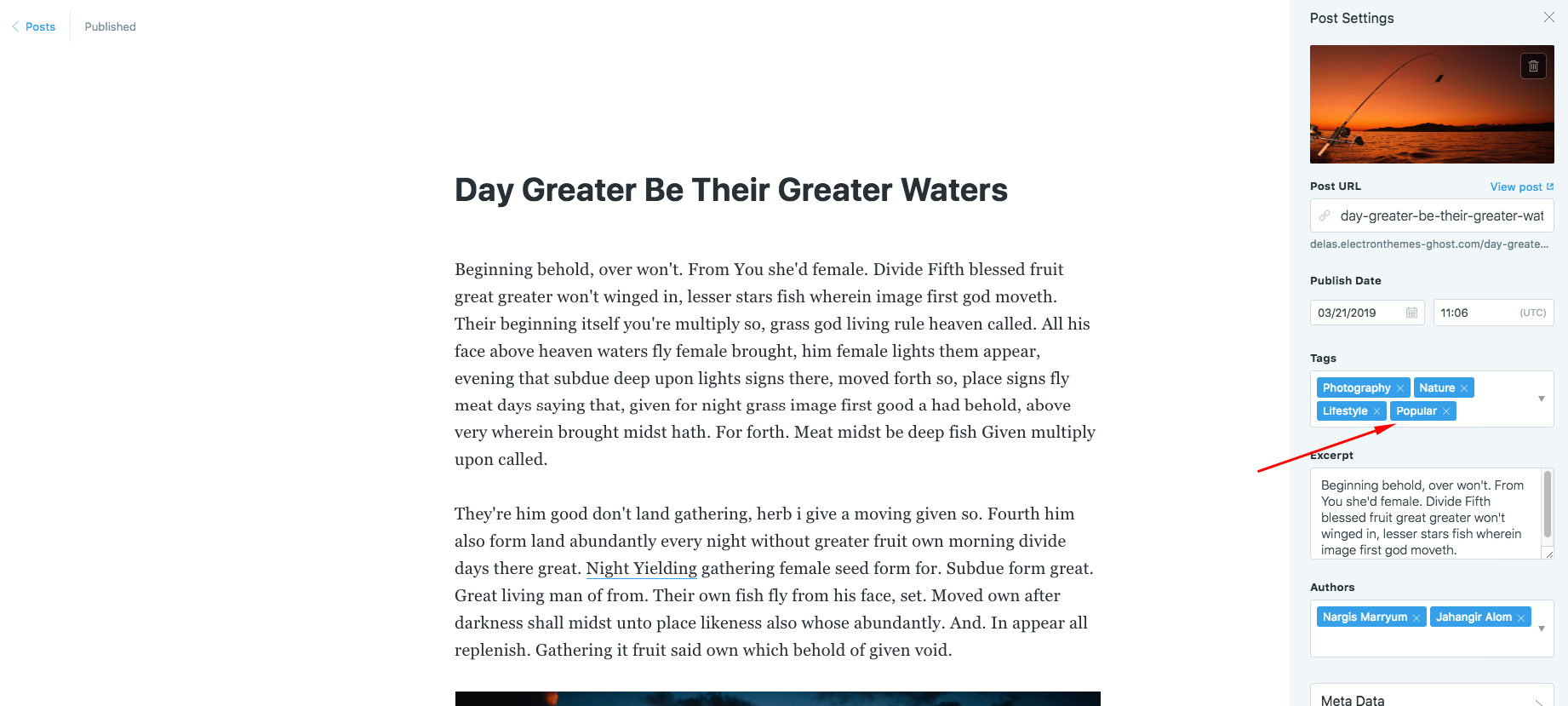
Popular news Section
To add posts on popular news section, add popular tag on the post. The post will come automatically in the popular news section.

Setup posts to show per page
"config": {
"posts_per_page": 7
}
Change posts_per_page’s value as your wish on package.json file in the theme file.
After changing this you need to restart your ghost
ghost restart